ဘာေၾကာင့္လဲ ဆိုေတာ့ မူရင္းေတြမွာ Tab Menu ဆိုတဲ့ ေခါင္းစဥ္ေတြ မပါတတ္လို႕ပါ.. ခ်ိန္းထားတဲ့ တက္ပလ္ကေတြကေတာ့ ေအာ္တိုပါတတတ္ပါတယ္..
သည္နည္းေလးေကတာ့ ထည့္ရတာ လြယ္ကူသလို... လင့္ခ်ိတ္တဲ့ ေနရာမွာလည္း အရမ္းရိုးရွင္းလြန္းလွပါတယ္..ကဲစၾကမယ္ေနာ္ ပုံေလးေတြ နဲ႕ ရွင္းျပပါ့မယ္...
►1. Login လုပ္လုိက္ပါ ဘေလာ့ကာကို
►2. Layout ကိုကလစ္ရပါ့မယ္ မိမိတို႕ Dashboard ကေနေပါ့
►3. Page Elements
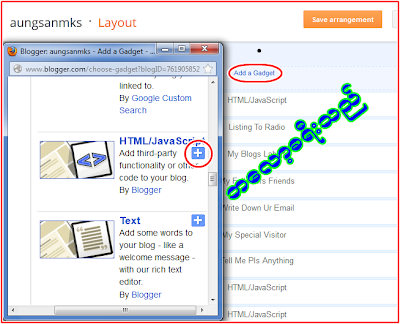
►4. Add a Gadget ကိုကလစ္ေပးလုိက္ပါ
►5. HTML/Javascript. ကိုကလစ္ျပီး က်လာတဲ့ ေဘာက္ေလးထဲမွာဘဲ
►6. ေအာက္ကေပးထားတဲ့ ကုဒ္ေတြကို ေကာ္ပီယူ ထည့္လိုက္ပါ
<style> #navcontainer { /* none needed */ } ul#navlist { margin:
0; padding: 0; list-style-type: none; white-space: nowrap; } ul#navlist
li { float: left; font-family: verdana, arial, sans-serif; font-size:
9px; font-weight: bold; margin: 0; padding: 5px 0 4px 0;
background-color: #555; border-top: 1px solid #e0ede9; border-bottom:
1px solid #e0ede9; } #navlist a, #navlist a:link { margin: 0; padding:
5px 9px 4px 9px; color: #fff; border-right: 1px solid #d1e3db;
text-decoration: none; } ul#navlist li#active { color: #95bbae;
background-color: #d1e3db; } #navlist a:hover { color: #fff;
background-color: #FE9C54; } </style> <div
id="navcontainer"> <ul id="navlist"> <li><a
href="မိမိဘေလာ့လိပ္စာ"><span>မူလစာမ်က္ႏွာ</span></a></li>
<li><a href="မိမိဘေလာ့လိပ္စာ"><span>ဘာသာေရး</span></a></li>
<li><a href="မိမိဘေလာ့လိပ္စာ"><span>နည္းပညာ</span></a></li>
<li><a href="မိမိဘေလာ့လိပ္စာ"><span>ဗဟုသုတ</span></a></li>
<li><a href="မိမိဘေလာ့လိပ္စာ"><span>ကဗ်ာ</span></a></li>
<li><a href="မိမိဘေလာ့လိပ္စာ"><span>ဟာသ</span></a></li>
<li><a href="မိမိဘေလာ့လိပ္စာ"><span>ေဆာ့၀ဲလ္</span></a></li>
<li><a href="မိမိဘေလာ့လိပ္စာ"><span>ဆက္သြယ္ရန္</span></a></li>
<li></li></ul></div>
<li><a href="မိမိဘေလာ့လိပ္စာ"><span>ဘာသာေရး</span></a></li>
<li><a href="မိမိဘေလာ့လိပ္စာ"><span>နည္းပညာ</span></a></li>
<li><a href="မိမိဘေလာ့လိပ္စာ"><span>ဗဟုသုတ</span></a></li>
<li><a href="မိမိဘေလာ့လိပ္စာ"><span>ကဗ်ာ</span></a></li>
<li><a href="မိမိဘေလာ့လိပ္စာ"><span>ဟာသ</span></a></li>
<li><a href="မိမိဘေလာ့လိပ္စာ"><span>ေဆာ့၀ဲလ္</span></a></li>
<li><a href="မိမိဘေလာ့လိပ္စာ"><span>ဆက္သြယ္ရန္</span></a></li>
<li></li></ul></div>
မိမိဘေလာ့လိပ္စာေနရာမွာ မိတ္ေဆြတို႕ ဘေလာ့ URL ထည့္ေပးလိုက္ပါ။
ေနာက္က ေခါင္းစဥ္ေတြေတာ့ စိတ္ၾကိဳက္ ေရးနိဳင္ပါတယ္.....
မိမိတို႕ ဘေလာ့ ထိပ္ဆုံး မွာ ထားေပးလိုက္ပါ ေခါင္းစဥ္ေတြ ျမင္ေတြ႕ေနရပါျပီေနာ္....
လင့္ခ်ိတ္နည္းးး အေသးစိတ္။ ။
ကဲလင့္ခ်ိတ္ၾကမယ္ဗ်ာ... အရမ္းလြယ္ကူပါတယ္.. ပထမဆုံးေျပာျခင္တာက..
အထက္က နည္းလမ္းအရ ျပဳလုပ္ထားတဲ့ ေခါင္းစဥ္ ေဘာက္ေလးကို ဖြင့္ထားလုိက္ပါ။
ေနာက္ မိမိတို႕ ဘေလာ့စာမ်က္ႏွာကိုလဲ ဖြင့္ထားေပးရမယ္....
ဘာလဲဆိုေတာ့ အဲႏွစ္ခု ယွဥ္ျပီး ဖြင့္ထားလိုက္ပါ... ဒါမွ ...လင့္ခ်ိတ္တဲ့အခါ လြယ္ကူမွာမို႕ပါ။
ပုံေလးၾကည့္လိုက္ ရွင္းမယ္..
အဆင့္ (၁) ။ ။ ေခါင္းစဥ္ ဇယားေလးနဲ႕ ဘေလာ့ ႏွစ္ခု ယွဥ္ဖြင့္မယ္။
အဆင့္ (၂) ။ ။ ဘေလာ့ေပၚက ေခါင္းစဥ္ေတြကို တစ္ခုခ်င္းစီ ခ်ိတ္ၾကမယ္..။
အဆင့္ (၃) ။ ။ ေခါင္းစဥ္ေပၚ ေမာက္တင္ ညာကလစ္ ေပးပါ။
အဆင့္ (၄) ။ ။ အဲထဲက copy link location ကိုကလစ္ျပီးေကာ္ပီယူလုိက္ပါ။
(ကလစ္တာနဲ႕ ေကာ္ပီျပီးသားပါ)
အဆင့္ (၅) ။ ။ ဘယ္ဘက္က ေခါင္းစဥ္ဇယား ထဲက မိမိဘေလာ့ခ်ပ္စာ ဆိုတဲ့ေနရာမွာ
အထက္က ေကာ္ပီယူလာတာကို Psat ခ်ေပးလိုက္ပါ။
အဆင့္ (၆) ။ ။ ေခါင္းစဥ္တစ္ခု လင့္ခ်ိတ္ျခင္းေအာင္ျမင္ပါျပီ။
မွတ္ခ်က္ ။ ။ က်န္ေခါင္းစဥ္မ်ားကိုလည္း အဲနည္းအတိုင္း ခ်ိတ္သြားလိုက္နိဳင္ပါျပီ ။ ။
သတိေပးျခင္တာကေတာ့ ေခါင္းစဥ္ေတြကို တၾကိမ္တည္း အျပီးခ်ိတ္နိဳင္တာ
ပိုေကာင္းပါတယ္... ခဏခဏ၀င္ရင္ မွားတတ္လို႕ပါ... အဲအတြက္ မိမိတို႕ ဘေလာ့ေပၚမွာ လိုျခင္တဲ့
ေခါင္းစဥ္ေတြအတိုင္း အဦးဆုံး ပို႕စ္တစ္ခုဆီေတာ့ တင္ထားသင့္ပါတယ္.. ဒါမွ တၾကိမ္ တခါတည္းနဲ႕ အိုေကမယ္.... ကဲ သည္ေလာက္ဆို ရွင္းပါျပီေနာ္... ဒါမွ မရွင္ပါက
ေအာ္ခဲ့ပါအုံးးေနာ္....
သိထားဖို႕ကေတာ့ သည္နည္းလမ္းက.. ဘေလာ့ရဲ႕ Layout..Java/Script ကေနထည့္တဲ့ ေခါင္းစဥ္ေတြအတြက္...ထည့္နည္း ခ်ိတ္နည္းပါ.... ဘေလာ့တက္ပလက္က ေအာ္တိုပါလာေသာ
ေခါင္းစဥ္ ေတြအတြက္ လင့္ခ်ိတ္နည္းကို သည္ေနရာေလးမွာ ဆက္လက္ေလ့လာလိုက္ပါ။



No comments:
Post a Comment
အခုလို လာေရာက္အားေပးၾကတာ အထူးပဲ ၀မ္းသာ ပီတိျဖစ္ရပါတယ္ဗ်ား ... ။ေက်းဇူးအထူးတင္ပါတယ္။
ေက်ာ္ထက္၀င္း နည္းပညာ (ဘားအံ)
www.kyawhtetwin.blogspot.com